잉크스케이프 블로그 썸네일 만들기
썸네일이 있으면 블로그 글 리스트가 더 풍성해집니다. 멋진 썸네일이 필요한 건 아니지만 글마다 썸네일 하나쯤은 있는 게 좋지 않을까 싶어서 만들어 봅니다. 미리캔버스나 캔바 같은 툴을 이용할 수도 있지만 저는 저에게 익숙한 잉크스케이프로 만들겠습니다. 잉크스케이프로 썸네일을 만드는 방법을 소개합니다.
목차
잉크스케이프 설치하기
글을 쓰고 있는 2024년 12월 현재 잉크스케이프의 최신 버전은 1.4입니다. 구글에서 잉크스케이프를 검색했을 때 나오는 공식 홈페이지(inkscape.org)에서 다운로드 받을 수 있습니다.
다운로드 과정은 생략하겠습니다. 홈페이지의 Download Now!를 클릭하고 페이지가 하라는 대로만 하면 됩니다.
잉크스케이프 최신 버전은 윈도우 8.1 이상을 요구합니다. 윈도우를 쓰고 계신 분 중 지금도 윈도우 7을 메인으로 쓰고 계신 분은 없을 것 같으니 간단히 언급만 하고 넘어가겠습니다.
블로그 썸네일 폰트 선정
이전에는 블로그 썸네일에 Pretendard를 활용하였으나 지금은 Gmarket Sans를 씁니다. 가독성이 좋기만 하면 어떤 폰트든 사용해도 상관없습니다. 추천하는 다른 제목용 폰트는 어그로체, 평창평화체 등이 있습니다.
ttf 폰트 파일을 설치하고 (필요하다면) 잉크스케이프를 재시작합니다. 그러면 폰트가 잉크스케이프에 추가됩니다.
썸네일 만들기
폰트를 골랐으면 썸네일 만들기를 시작합니다. 이 글의 썸네일을 만드는 방법을 보여드리겠습니다.
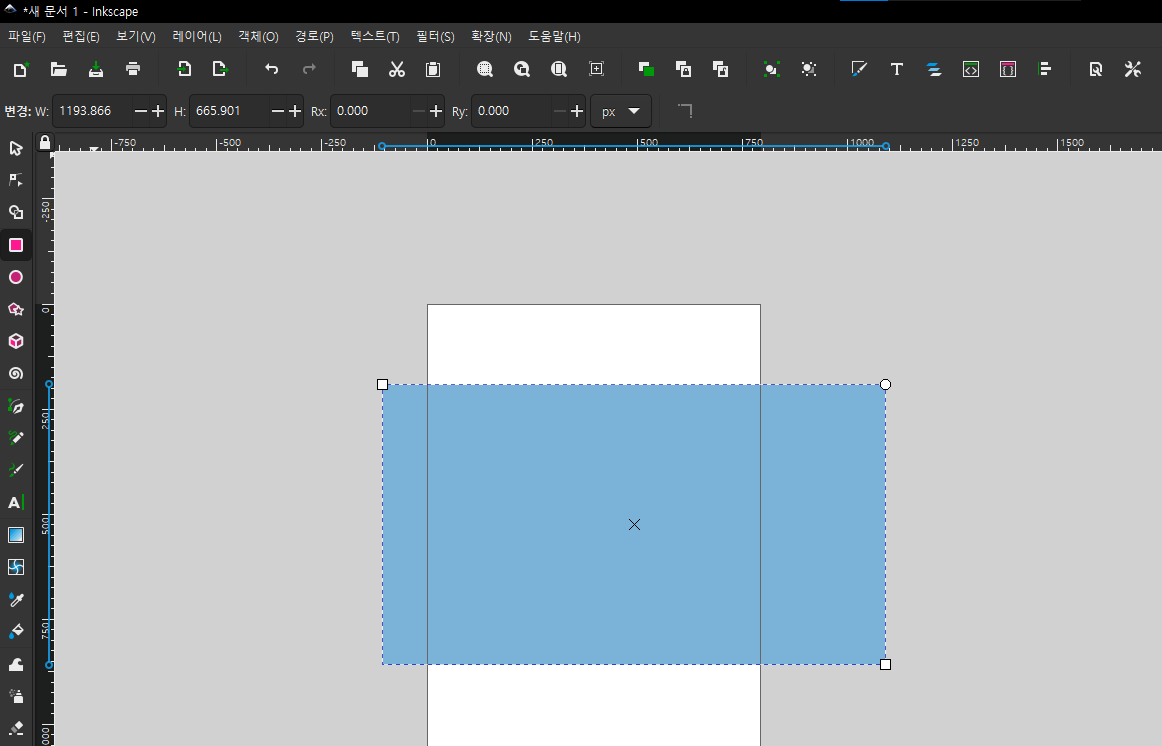
사각형 도구를 활용해 배경을 만듭니다. R을 누르거나 왼쪽 툴바에서 사각형 모양(Rectangle Tool)을 클릭해 사각형 도구를 사용할 수 있습니다. 사각형의 한 꼭짓점을 클릭하고 끌어다 놓으면 사각형이 완성됩니다. 그런 다음 너비와 높이를 각각 1280픽셀, 720픽셀로 조정합니다. 너비는 W, 높이는 H로 표시됩니다.

단위가 픽셀이 아니라 밀리미터(mm)라면 단위 옆 드롭다운 메뉴를 클릭하고 바꾸면 됩니다.
Ctrl+Shift+R을 누르고 캔버스를 썸네일 사각형 크기에 맞춥니다.

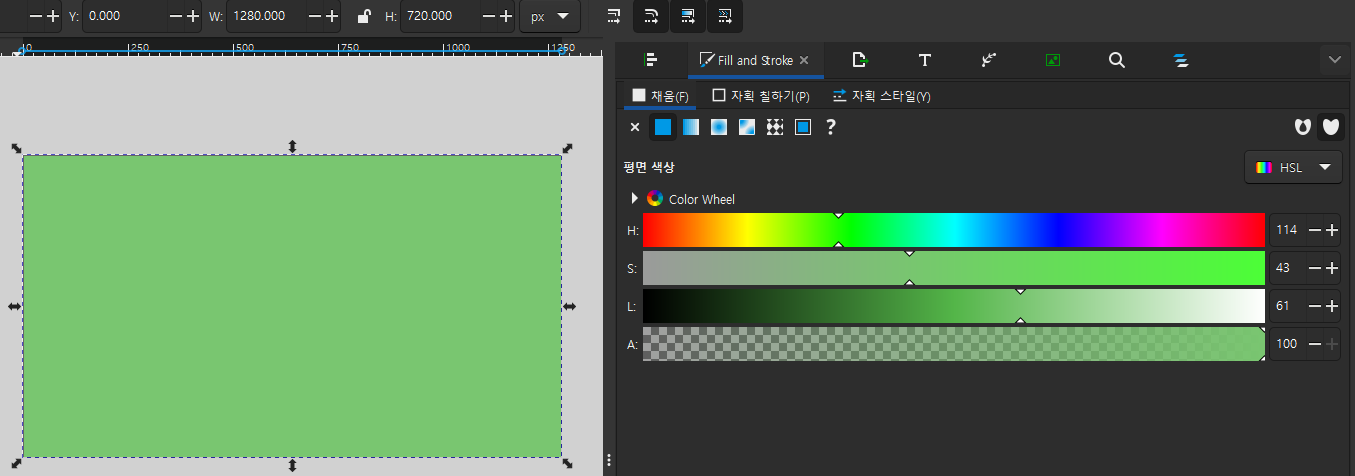
Ctrl+Shift+F를 누르면 채우기 색깔과 테두리 색깔을 변경할 수 있는 창이 옆에 뜹니다. 알맞은 색깔로 변경합니다. 전 팔레트를 HSL로 설정해 놓고 채도를 40~50 근처, 명도를 60~70 근처로 맞추어 놓습니다. 그런 다음 색조를 변경해 가며 채우기 색상을 선택합니다.

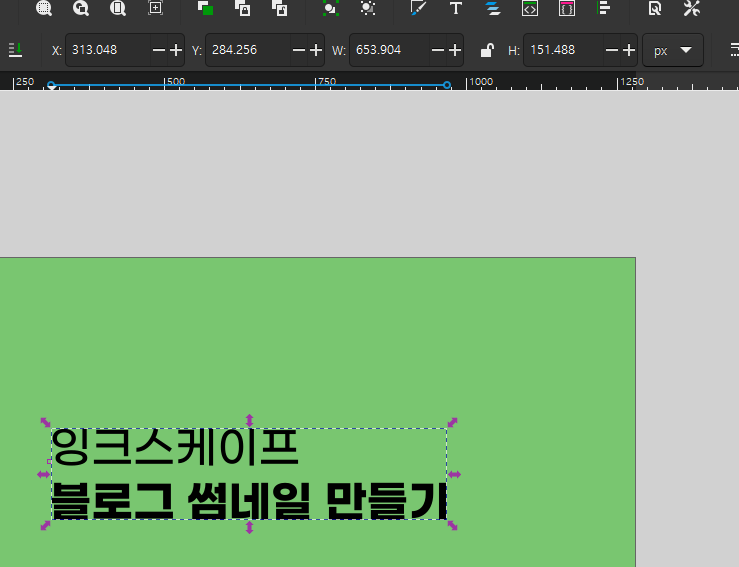
초록색 계열의 배경으로 만들어 보았습니다.
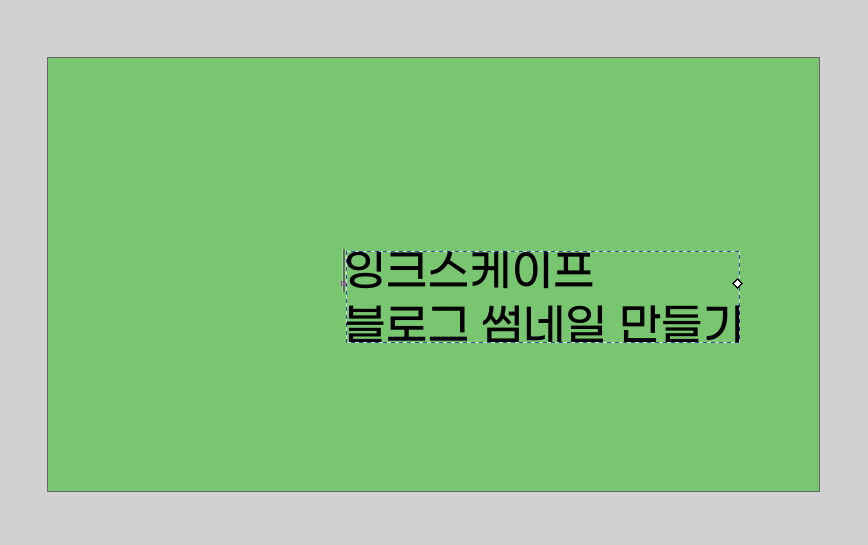
T를 누르거나 왼쪽 툴바의 Text Tool을 클릭해 텍스트 도구를 활성화합니다.
글이 들어갈 위치에 클릭하면 제목을 쓸 수 있습니다. 이때 잉크스케이프에서 한글은 한 박자 늦게 입력됩니다. 입력한 한글이 바로바로 보이진 않지만 제대로 타자를 쳤다면 ESC를 눌러 텍스트 도구를 빠져나올 때 쓴 글이 잘 표시됩니다.

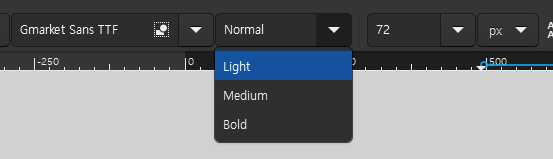
쓴 글 중 강조할 부분 일부를 드래그한 뒤 굵기 설정을 합니다. 상단 바에서 Bold를 클릭하면 됩니다.

이제 배경과 글자를 정렬합니다. 글자를 선택한 후 Shift를 누른 채로 배경도 같이 선택합니다. Ctrl+Shift+A를 눌러 오른쪽에 정렬 창을 띄웁니다.
Relative to를 마지막으로 선택됨으로 바꿉니다. 수직축 중심 맞추기와 수평축 중심 맞추기를 선택하면 글자가 배경의 가운데로 잘 정렬됩니다.
글자를 선택하여 너비가 720픽셀을 넘어가는지 확인합니다. 다행히 653픽셀 정도밖에 되지 않습니다. 글자의 너비가 720픽셀을 넘어가면 썸네일이 정방형으로 잘릴 때 글자가 잘릴 수 있습니다.

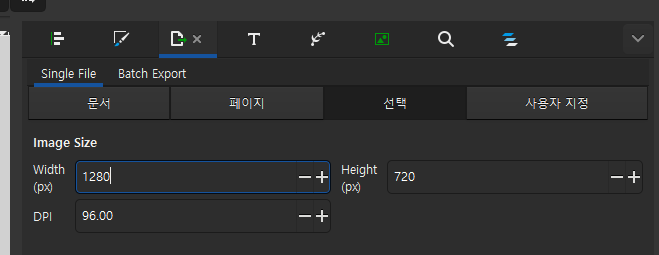
Ctrl+Shift+E를 누르면 지금까지 만든 것을 내보낼 수 있는 창이 뜹니다. Ctrl+A로 지금까지 만든 썸네일을 모두 선택합니다. 창에서 선택 창을 클릭한 후 내보내는 이미지 크기를 1280×720픽셀로 설정합니다. 너비나 높이 중 하나를 입력하면 선택된 개체의 비율에 맞게 나머지 하나가 자동으로 입력됩니다.

마지막으로 내보내기 경로를 입력한 후 Enter를 누르면 결과물이 내보내집니다. 파일 아이콘을 클릭하여 내보낼 위치를 지정할 수도 있습니다.
이렇게 만들어진 결과물입니다. 마무리.